Qu'est-ce que le Net Promoter Score® (NPS) ?
Que signifie NPS ? Comment calculer un NPS ? Et comment pouvez-vous utiliser le NPS pour améliorer votre service client ? Découvrez tout dans cet article.

Tous les sites e-commerce se ressemblent ! C’est un constat qu’on peut, en général, établir en surfant au hasard sur quelques sites. Le menu est placé au même endroit, les produits présentés en colonnes ou en ligne, les fiches produits ont toutes un air de famille. Pour convaincre, pour convertir, pour capter l’attention, il faudra plus qu’offrir une ergonomie parfaite. Il faudra aussi savoir divertir l’internaute qui passe déjà plus de 6h par jour devant son écran en période de confinement. Comment s'y prendre ? Réponses avec Olivier Sauvage expert UX et Directeur de l'agence Wexperience.

🔹Comment se différencier dans cette taciturne monotonie ?
🔹 Comment créer des design qui réenchanteront l’expérience client digitale et qui transformeront une longue suite de clics en une fantastique tribulation digitale ?
🔹 Bref, peut-on et doit-on se démarquer ?
Pour convaincre, pour convertir, pour capter l’attention, il faudra faire plus qu’offrir une ergonomie parfaite. Il faudra aussi savoir divertir l’internaute qui passe déjà plus de 6h par jour devant son écran pendant la période de confinement.
Blasé, il vous sera reconnaissant si vous l’étonnez, le surprenez (en bien) l’entraînez avec vous dans le plaisir de voir filer une vidéo ou une animation.
Mais est-ce si simple ? Et comment s’y prendre ?
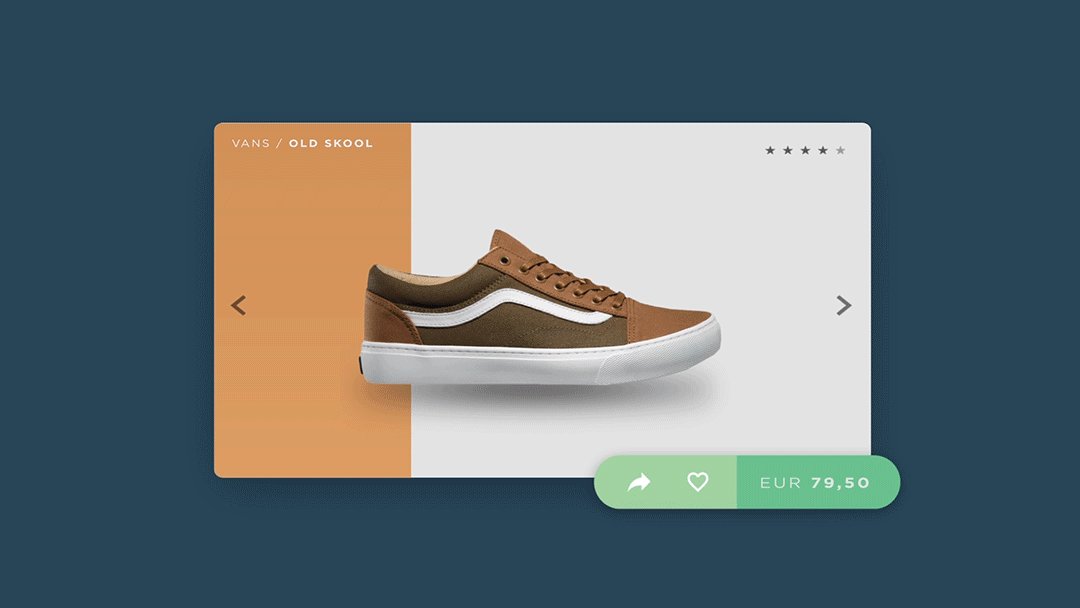
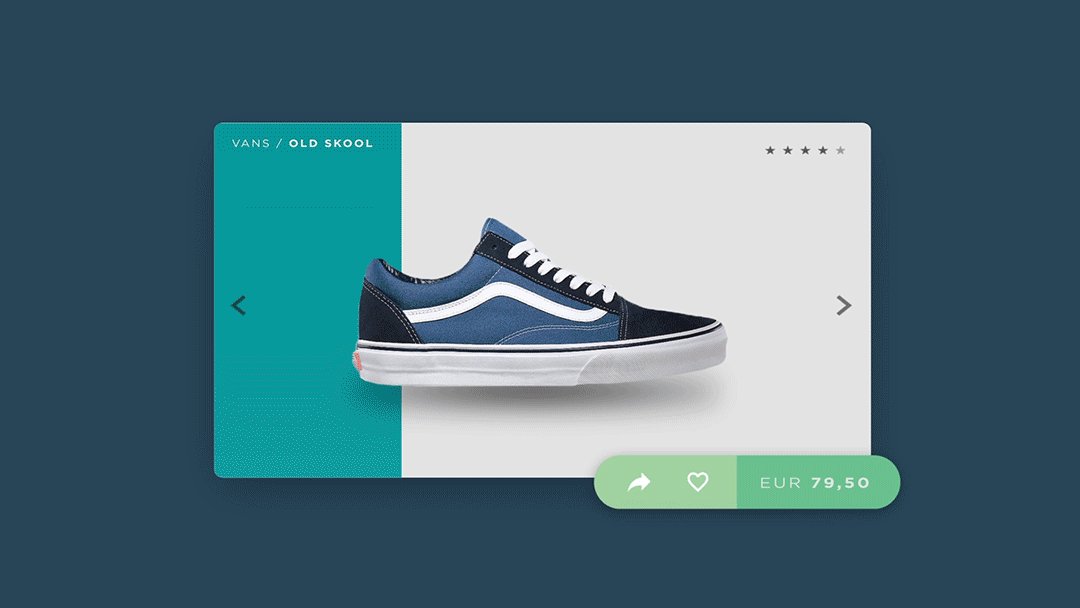
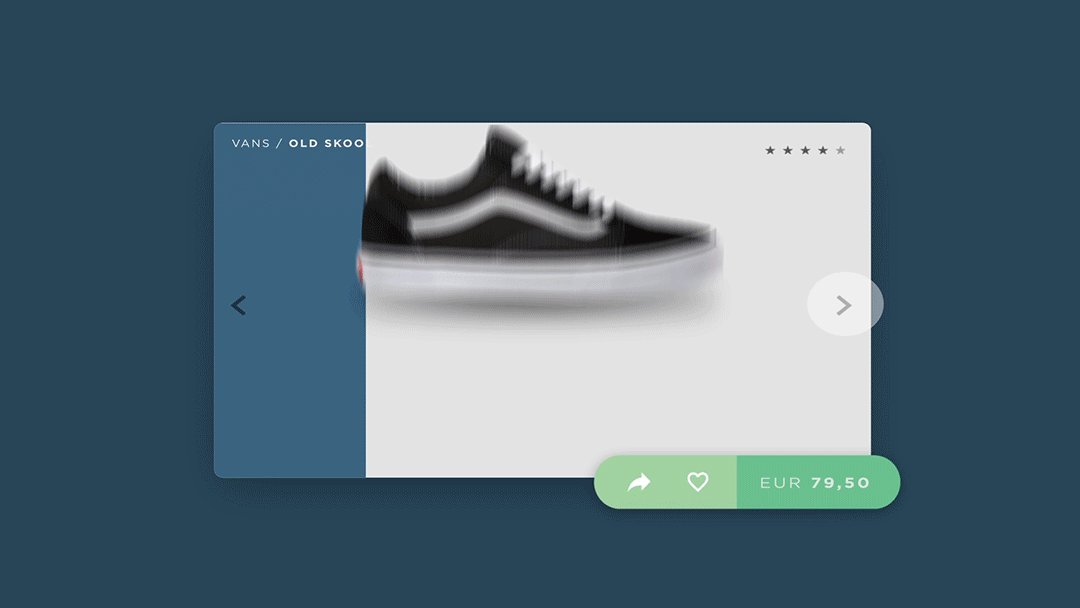
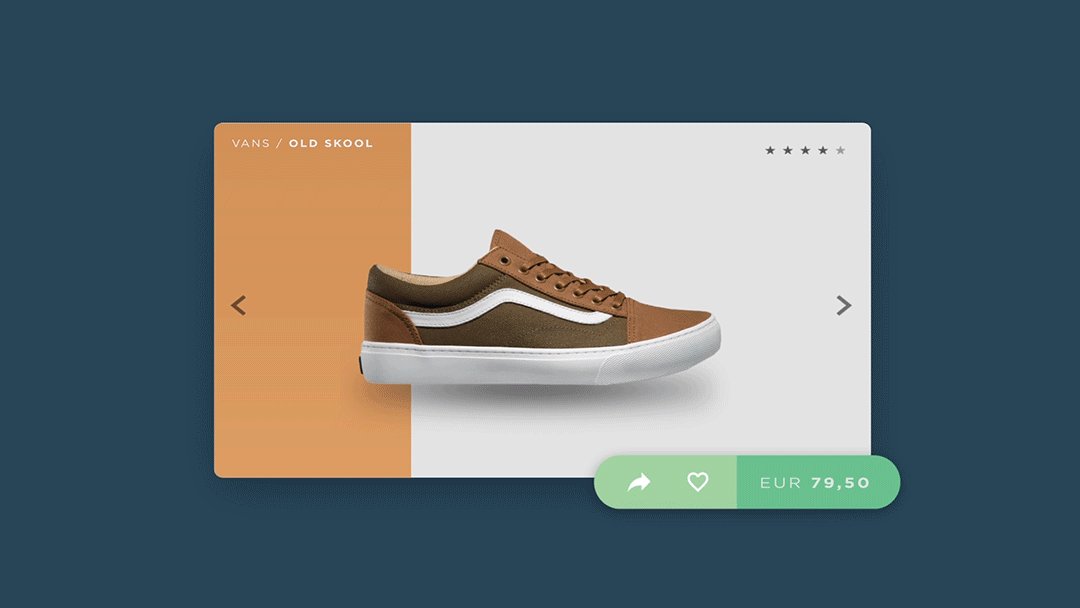
Sur desktop, créer des effets au survol permet d’éveiller l’attention de l’utilisateur. Un bouton qui change de couleur, une photo qui change d’apparence, un produit dont la couleur change. Ne manquez pas une occasion de créer la surprise par ce simple artifice. Cela l’incite à continuer sa navigation, car le cerveau de l’être humain est friand de petites surprises.
Sur ces 3 exemples, le rollover permet de créer un effet de changement au passage de la souris. Cet effet est souvent agréablement pris par l’utilisateur et a tendance à l’engager.
Le scroll infini est devenu la norme. Laissez l’internaute dérouler une page sans l’interrompre. C’est le principe même des réseaux sociaux. Scroller demande moins d’efforts que de cliquer sur des liens de pagination. L’internaute en faisant défiler les produits a l’impression que l’offre est sans fin. Et s’il a besoin de revenir en haut de page, n’oubliez pas de lui mettre un petit bouton flottant qui lui permettra de le faire en un clic/tap.
A l’instar des interfaces de réseaux sociaux, un scroll infini sur une liste produit augmentera l’engagement tant sur mobile que sur desktop.
💡Vous aimerez aussi notre livre blanc sur l'optimisation de votre site marchand sur mobile. Téléchargez-le dès maintenant gratuitement en cliquant ci-dessous :
N’attendez pas que l’utilisateur le demande. Quand vous affichez une vidéo, démarrez-la aussitôt qu’il passe la souris dessus ou qu’il scrolle jusqu’à la vidéo.
Les vidéos captent facilement le regard et captivent. Si elles sont courtes, elles sont autant de moyen de divertir l’internaute.
Par carrousels, je ne parle pas de cette technique qui consiste à pousser plusieurs images en page d’accueil de votre site en les faisant défiler rapidement une par une.
Je me réfère plutôt à ces carrousels que l’on voit de plus en plus sur les réseaux sociaux et qui pourraient bien donner une nouvelle saveur à une fiche produit en remplacement d’un texte de descriptif ou d’un tableau de caractéristiques.
Je ne l’ai pas encore souvent vu utiliser, mais ça pourrait être une bonne idée pour renouveler l’expérience client.
Ici, un simple carrousel pour présenter des produits sous des couleurs différentes.

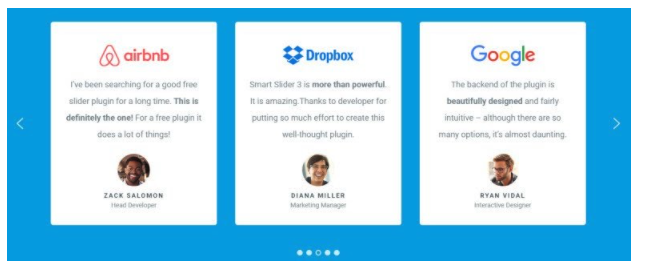
Un carrousel de témoignage… une autre façon de faire lire les témoignages
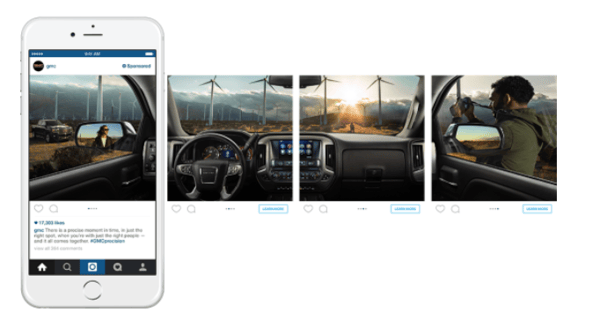
 Une autre façon de présenter une image. Ça marche sur mobile, mais ça peut aussi être exploité sur Dekstop.
Une autre façon de présenter une image. Ça marche sur mobile, mais ça peut aussi être exploité sur Dekstop.
💡Vous aimerez aussi notre livre blanc gratuit "Comment écrire de bonnes descriptions produits ?"
Utilisez tout l’espace dont vous avez besoin pour valoriser vos produits en occupant le plus d’espace possible. Vos utilisateurs en seront ravis. Plus un visuel est grand, plus il est regardé.
Sur desktop, dans vos fiches produits, utilisez toute la largeur de l’écran (ex : cuisinart) Sur mobile aussi.
Et évidemment, multipliez les visuels...Plus il y a de photos, plus l’utilisateur les regarde et a de chance d’ajouter le produit au panier.
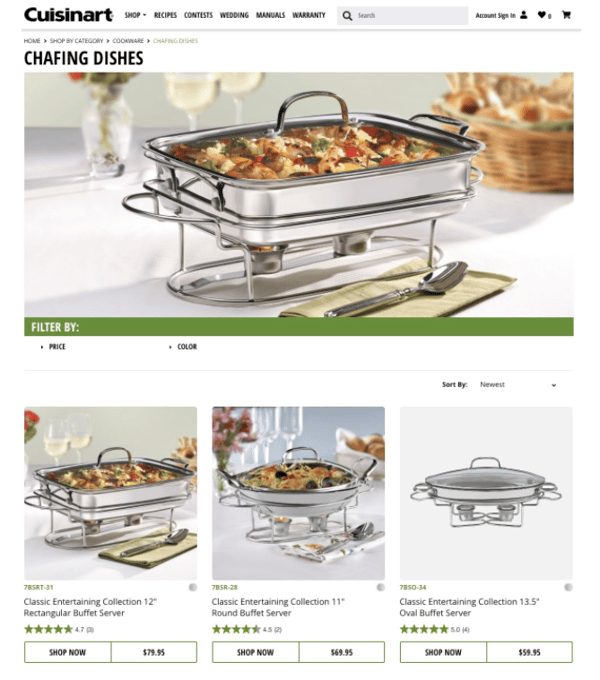
 Entête de catégorie sur Cuisinart.com occupant tout le haut de la page pour une expérience plus immersive.
Entête de catégorie sur Cuisinart.com occupant tout le haut de la page pour une expérience plus immersive.
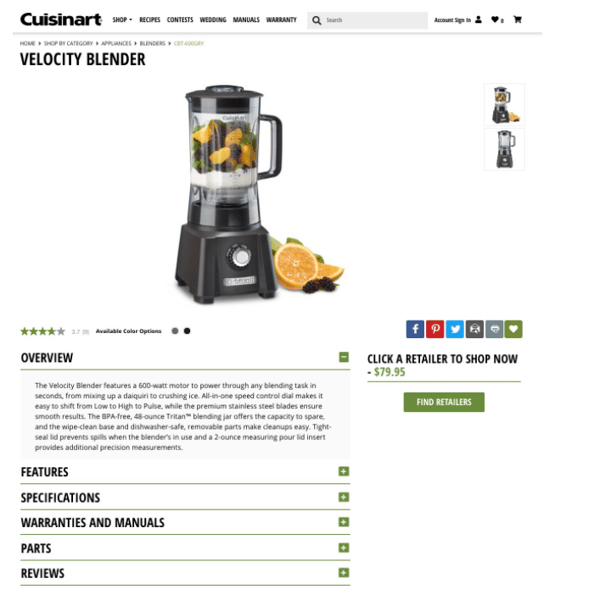
 Sur la fiche produit de Cuisinart.com, la photo occupe tout le haut de la page.
Sur la fiche produit de Cuisinart.com, la photo occupe tout le haut de la page.
Poussez le bouchon de vos contenus avec des contenus vraiment immersif autour de l’offre. Il s’agit là d’être original et d’offrir un contenu informatif supplémentaire au produit. Ces corners auront pour vocation à augmenter la traction de votre marque envers vos visiteurs.
J’espère que ces quelques conseils vous inspireront pour améliorer l’expérience client de vos sites.
Pour finir, j’aimerais vous partager quelques conseils sur la méthode à employer pour les réaliser.
1) Mesurez les modifications que vous faites, soit par un outil de web analytics, mais mieux encore, si vous avez suffisamment de trafic par un outil de test A/B
2) Ecoutez vos utilisateurs par des tests utilisateurs ou des focus groups. La vérité sort toujours de la bouche de vos utilisateurs
3) Améliorez votre site pas à pas, mais continuellement. Ne prenez pas de risques en faisant des big bangs.
💡Envie d'aller plus loin sur les enjeux de L'UX Design ? Consultez gratuitement le replay de notre webinar "Techniques simples pour améliorer l'expérience utilisateur sur votre site" en cliquant sur le bouton ci-dessous :
17-11-20Que signifie NPS ? Comment calculer un NPS ? Et comment pouvez-vous utiliser le NPS pour améliorer votre service client ? Découvrez tout dans cet article.
Simples et efficaces, ces techniques marketing pour la Fête des Pères vous permettront de profiter de cette opportunité et d'augmenter vos ventes.