Comment utiliser les hashtags sur Instagram en 2026 ?
Instagram 2026 change son algorithme : 3-5 hashtags ciblés suffisent, privilégiez cohérence, qualité et crédibilité pour booster votre visibilité.

Avoir un site web professionnel sur lequel il est difficile de naviguer, c'est comme avoir une super photocopieuse qui occasionne des bourrages de papier : il est fort à parier que les utilisateurs abandonnerons vite l'expérience, énervé et frustrés. Dans cet article, nous allons examiner comment l'optimisation de certains éléments d'un site web pourra faciliter la navigation et rendra l'expérience utilisateur plus satisfaisante. N'oubliez pas qu'un site web facile à parcourir peut avoir un impact positif considérable sur l'expérience de vos clients ! Et cela se répercutera également sur vos ventes !
Sommaire :
3. L'indispensable barre de recherche
On ne l'appelle pas barre de navigation pour rien ! La barre de navigation doit être le premier élément que vous examinez à la loupe. Sans une bonne barre de navigation, il vous sera difficile de vous démarquer de vos concurrents et d'être considéré comme une bon site web.
Pour commencer, veillez à choisir pour votre barre de navigation des catégories pertinentes. si vous êtes détaillant, veillez à bien séparer vos groupes de produits et à ne pas avoir trop de catégories de premier niveau. Au besoin, vous pouvez dessiner un diagramme et voir rapidement comment vos pages sont connectées les unes avec les autres.
Côté design, vous voudrez probablement faire ressortir la barre de navigation en augmentant le contraste avec autres éléments de la page. Ainsi, la barre de menu sera plus visible pour les internautes qui pourront se repérer facilement sur votre site. Selon une étude de KoMarketing, 50% des utilisateurs se servent du menu de navigation pour s'orienter sur un site internet !
Un autre point à considérer est la position de votre barre de navigation. Vous pouvez, par exemple, fixer la barre de menu en haut de la page.
Une barre de navigation fixe reste en haut de l'écran même si vous faîtes défiler la page vers le bas. La navigation est beaucoup plus fluide et permet aux internautes de se rendre sur plus de pages tout en gardant l'aperçu des catégories de votre site.

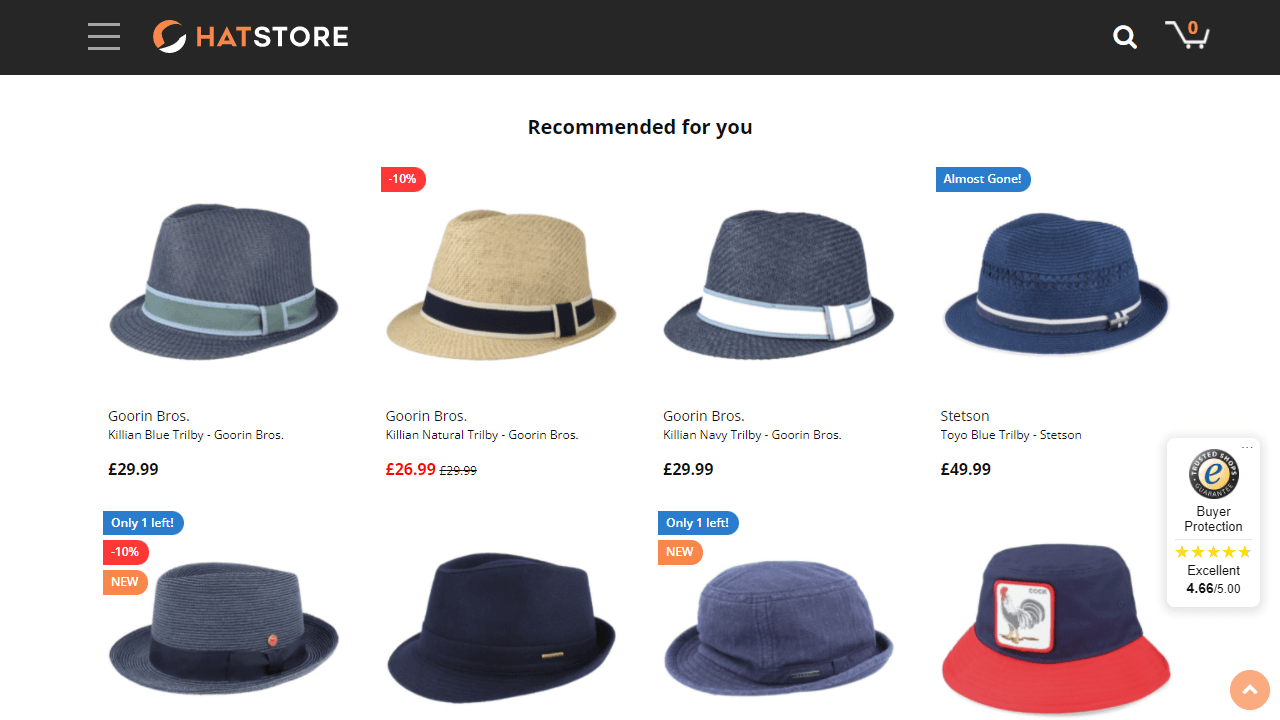
La barre de navigation du site Hatstore prend une forme minimaliste lorsque l'utilisateur fait défiler la page. (source : Hatstore)
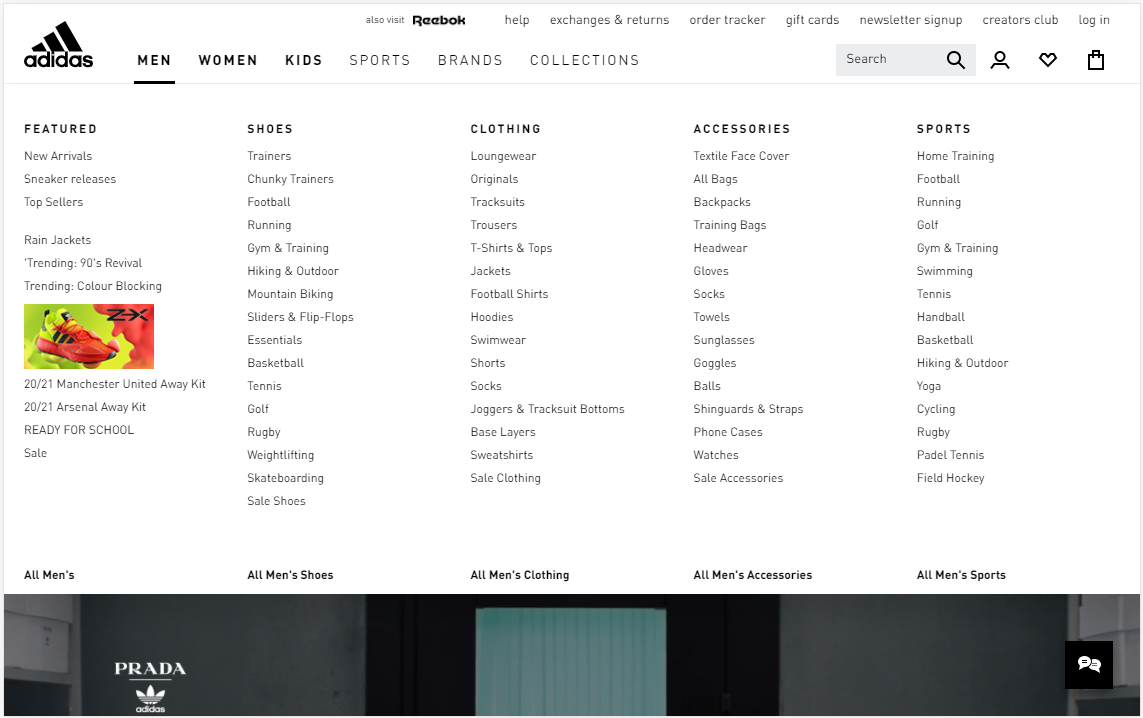
Enfin, il peut être utile d'ajouter un méga-menu à votre barre de navigation. Les grands détaillants comme Adidas ou décathlon l'utilisent. Si vous disposez d'une large gamme de produits, ces méga-menus peuvent aider vos clients à s'orienter sur votre site afin qu'il trouvent rapidement ce qu'ils cherchent.

Le site d'Adidas comporte de nombreuses catégories de produits. Une fois que vous cliquez sur une des catégories, le méga-menu apparaît en dessous (source : Adidas)
Conseil de pro : Le logo de votre entreprise se trouve probablement dans le coin supérieur gauche de votre page. Veillez à ce qu'en cliquant sur ce logo les utilisateurs soient redirigés vers la page d'accueil.
Si vous n'êtes pas familier avec la notion de Fil d'Ariane (breadscrumbs en anglais), imaginez vous simplement qu'il s'agit d''un fil de navigation que vous laissez derrière vous pour afin d'aider vos clients à s'orienter sur votre site. Non seulement, vos clients peuvent découvrir en un clin d’œil ou ils se trouvent mais également avoir un aperçu d'une catégorie spécifique.
Prenons un exemple concret : si un client est tombé sur la page à la suite d'une campagne publicitaire ou d'un partage sur les médias sociaux d'un produit donné, ils aimera peut-être découvrir si vous proposez d'autres produits dans la même catégorie que le produit convoité. Les fils d'Ariane les aident à trouver ces autres produits que vous vendez.
Les fils d'Ariane peuvent avoir un impact sur votre référencement ainsi que sur vos campagnes publicitaires. Si les utilisateurs finissent pas cliquer sur d'autres pages de votre site, cela réduit le taux de rebond de votre page. Cela signifie pour Google que votre annonce, produit ou article de blog a été pertinent pour l'utilisateur qui a cliqué dessus. Cela conduira à un meilleur classement pour vos mots clés et à une réduction des coûts de vos campagnes publicitaires.
Agissez dés maintenant pour augmenter vos ventes en appliquant nos meilleurs conseils gratuits pour convertir vos prospects en clients
👇

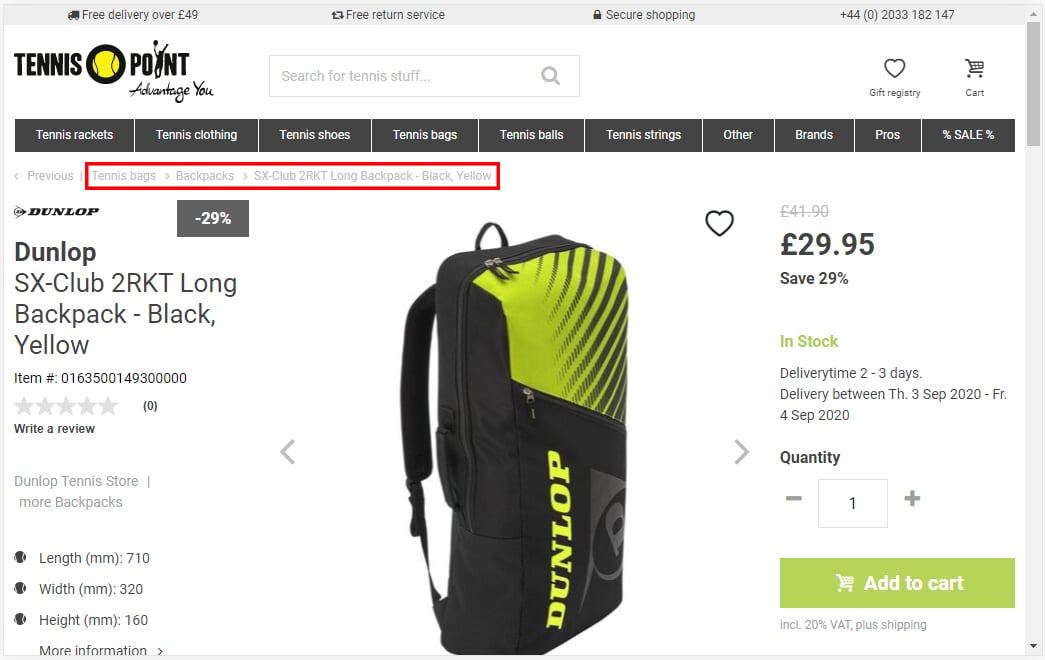
Les pages produits de Tennis-points affichent ce qu'on appelle un fil d'Ariane (dans l'encadré rouge) afin de permettre à l'utilisateur de revenir à la page de catégorie et de continuer sur le site
(source : tennis-point)
📖 Pour apprendre comment créer un fil d'Ariane efficace et améliorer votre SEO nous vous recommandons l'article suivant :
Fil d'Ariane : Comment peut-il améliorer votre référencement Google ?
Une barre de recherche peut être particulièrement utile aux sites d'e-commerce qui vendent de nombreux produits différents. La barre de recherche, c'est un peu le vendeur ou la vendeuse qui vous indiquent ou se trouver une clef à molette dans un magasin de bricolage.
Si, en tant que client, vous ne trouvez pas le produit que vous cherchez dans un magasin, vous demanderez probablement à un employé, non ? Et si vous ne trouvez personne, vous quitterez probablement le magasin énervé.
Par conséquent, on peu aisément comparer la barre de recherche à une aide qui assisterait un client dans sa recherche du produit parfait.
Selon Econsultancy plus de 30% des visiteurs d'un site utilisent la barre de recherche pour trouver un produit.
En fonction des produits que vous vendez, vous devriez envisager de vous procurer un outil de recherche pouvant inclure des mots-clés, des ingrédients, telle ou telle discipline sportive... Quoi qu'il en soit, aucun terme de recherche ne doit aboutir à un "aucun résultat pour votre recherche".
Assurez-vous également que l'outil de recherche est bien visible en haut de la page. Il est peut-être "fixe", comme la barre de navigation. En le plaçant à côté du logo de votre entreprise, les internautes ne risquent pas de passer à côté.
Findify est assez reconnu et possède de nombreuses fonctionnalités telles que les résultats de synonymes, la tolérance aux fautes d'orthographe, les suggestion d'auto-complétion... Jetez également un coup d'oeil aux solutions proposées par Doofinder ou encore Addsearch.

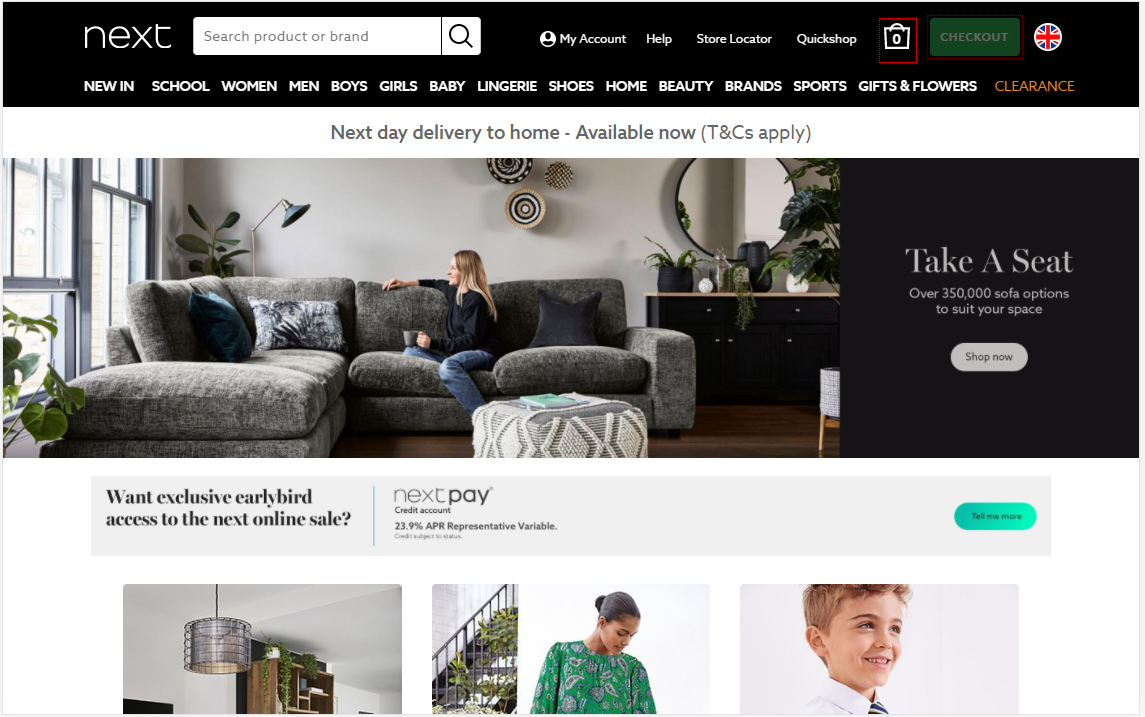
Exemple d'une barre de rechercher bien visible (source : Next)
Les clients aiment l'homogénéité lorsqu'ils naviguent sur un site web. Chaque page doit avoir la même structure et de préférence le même design afin d'aider les clients à se repérer, à trouver une nouvelle page ou à revenir facilement vers une page précédente. En autres termes, vous devriez adopter une page-type pour votre site que vous puissiez reproduire en termes de design et de structure pour concevoir votre site.
Les acheteurs apprécient non seulement cette harmonisation sur une boutique en ligne mais aussi entre les différents sites qu'ils visitent. Bien qu'il soit important d'innover et de vous démarquer avec votre site Web, certains éléments doivent être "standardisées" lorsqu'il s'agit de la conception de sites Web de boutiques en ligne.
Par exemple, les icônes telles que le panier d'achat et les liens vers la page d'accueil à partir du logo de l'entreprise sont des standards attendus sur internet.
Si vos clients doivent décoder trop d'éléments sur votre site alors que ceux-ci sont plutôt standard sur internet, cela pourrait contre-productif et entraîner des abandons de panier. Faites preuve de créativité avec les images et les titres mais gardez les éléments classiques (comme les images et les descriptions des produits) clairs et faciles à trouver.
Cette règle est assez simple. Bien qu'elle soit un peu controversée, de nombreux créateurs de site s'en servent pour structurer leurs pages web.
Selon la règles des 3 clics, un utilisateur doit pouvoir trouver n'importe quelle information en trois clics de souris. Avec une bonne barre de navigation (qui comprend un méga-menu et une fonction "recherche"), cela ne devrait pas être trop compliqué.
Même si vous ne respectez pas cette règle à la lettre, il est bon de garder ce principe à l'esprit. Vous éviterez à vos clients potentiels d'errer, en vain, sur votre site. Proposez la meilleure version de votre site en organisant vos pages de telle manière à ce que les internautes trouvent rapidement ce qu'ils cherchent.
Améliorer la navigation de votre site rend l'expérience utilisateur plus facile et plus fluide. Les acheteurs en ligne sont de plus en plus habitués à un certain standard lorsqu'ils font leur achat sur des e-boutiques. Faites en sorte que leur parcours d'achat soit facilité et agréable pour maximiser vos chances qu'ils achètent sur votre site ou parcourent d'autres pages de votre site !
Traduit et adapté de l'article original : 5 Tips for Making Your Website Easier to Navigate
04-01-22Instagram 2026 change son algorithme : 3-5 hashtags ciblés suffisent, privilégiez cohérence, qualité et crédibilité pour booster votre visibilité.
Apprenez à structurer vos données, optimiser vos signaux de confiance et rendre votre e-commerce sélectionnable et recommandé par les IA.