Livraison gratuite : Pourquoi et comment offrir les frais de port ?
La livraison gratuite est un levier clé pour convertir. Découvrez comment l’offrir sans nuire à votre rentabilité et booster vos ventes.

Avez-vous déjà entendu dire que la première impression est la plus importante ? Le même principe s'applique aux boutiques en ligne. La facilité d'utilisation, la clarté de la conception du site et son adaptation au groupe cible ne sont que quelques-uns des facteurs qui constituent une expérience utilisateur positive d'une boutique en ligne. Que signifie cette abréviation, quelle influence a-t-elle sur le fonctionnement de votre entreprise et que devez-vous retenir à son sujet ? Vous l'apprendrez dans l'article ci-dessous.

UX est l'abréviation de user experience, ce qui signifie littéralement "expérience utilisateur" . Il est donc naturel que l'UX gagne en importance en e-commerce. Une expérience positive repose sur une utilisation simple, intuitive et orientée client d'une boutique en ligne et cela à chaque étape du processus d'achat.
Autrement dit, une UX bien conçue est ce qui permet aux clients de trouver facilement les produits qui les intéressent, de les ajouter à leur panier, de choisir un mode de livraison ou d'effectuer un paiement le plus simplement possible. Permettre à l'utilisateur d'effectuer un achat en douceur est, bien entendu, un moyen de le fidéliser.
De plus, à partir de l'année prochaine, l'UX aura une grande influence sur la position d'un site web dans la recherche Google. Tout cela grâce à la mise à jour de l'algorithme prévue pour le mois de mai et à son enrichissement de la Page Experience.
Bien sûr, un bon classement dans Google est important, mais pour en tirer le meilleur parti, vous devez vous assurer que l'utilisateur ne se contente pas de seulement visiter le site de votre boutique, mais qu'il y achète réellement quelque chose. C'est l'essence même de la conception UX.
📚Vous aimeriez aussi: 6 conseils pour offrir une excellente expérience digitale à vos clients
Selon la définition originale, l'expérience utilisateur est la tâche consistant à adapter, entre autres, le logiciel, l'interface et le contenu d'un site web à la logique du comportement humain. Toutefois, pour être en mesure d'atteindre réellement cet objectif, vous devez bien connaître vos clients et votre groupe cible. Aucun site web de boutique, aussi beau soit-il, n'incitera un utilisateur à faire un achat si la communication et la convivialité ne sont pas adaptées aux besoins du consommateur. Ainsi, la communication sera différente pour une boutique en ligne de prêt à porter, un magasin d'équipement d'escalade ou un site de jouets.
Donc, avant de commander une conception UX (ou de l'entreprendre vous-même), recherchez et analysez les personnes les plus probables d'acheter sur votre boutique en ligne. N'oubliez pas qu'il ne s'agit pas seulement d'éléments graphiques, de couleurs ou du langage utilisé pour orienter le contenu vers l'utilisateur, mais aussi, par exemple, de la possibilité de choisir la taille de police, ce qui sera utile aux personnes âgées ou aux personnes souffrant de déficiences visuelles. En outre, l'utilisation du site web doit être intuitive et les clients ne devraient pas se demander où chercher un produit donné ou quelle action sera effectuée en cliquant sur un bouton donné.
💡Un nombre croissant de clients choisissent d'effectuer leurs achats depuis leur smartphone. Par conséquent, en plus de la version de bureau de votre site web, il est nécessaire que la version mobile soit lisible et claire.
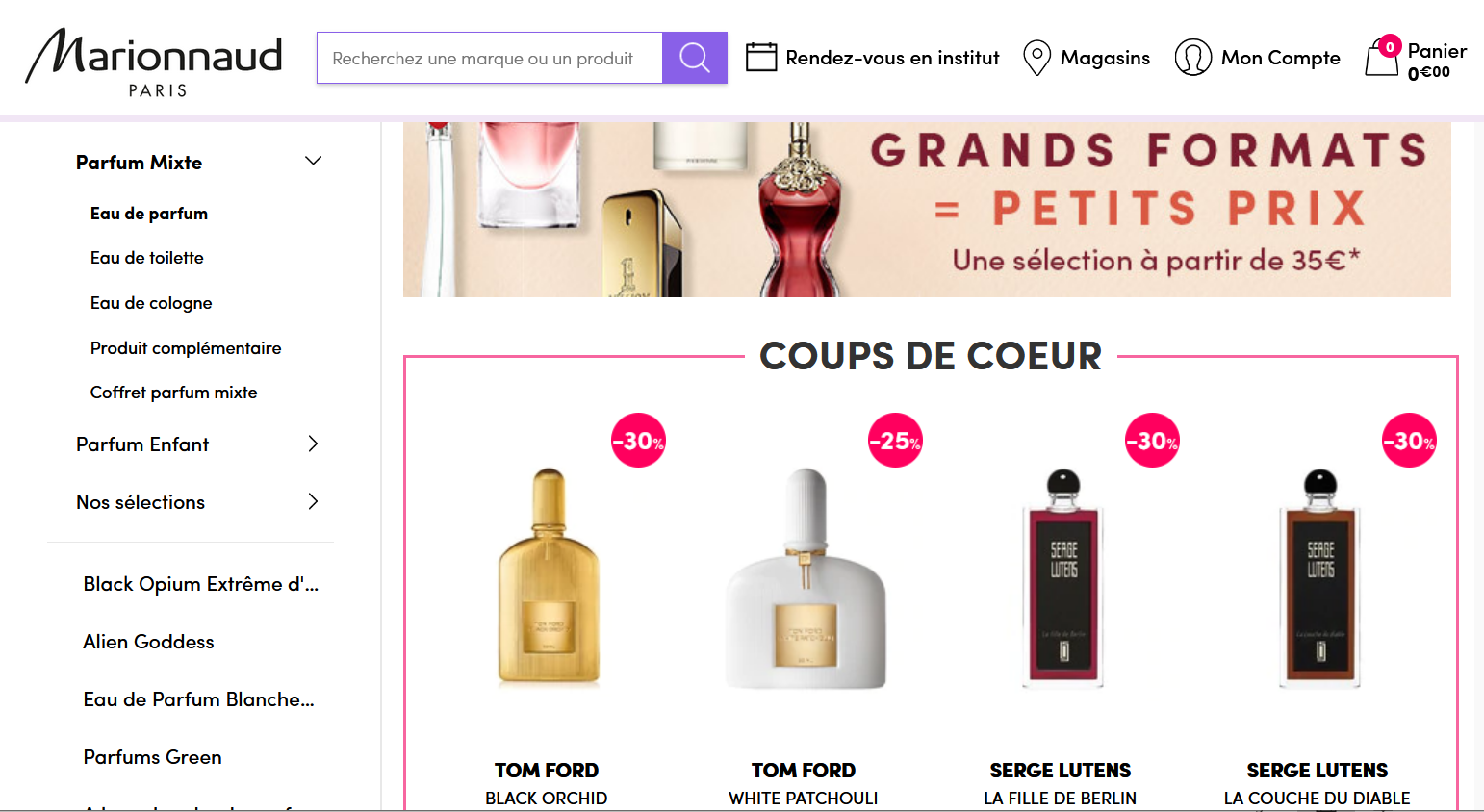
De nombreuses boutiques en ligne accueillent leurs clients sur la page d'accueil équipée d'un slider, c'est-à-dire un carrousel d'images défilant, qui, après un clic, conduit l'utilisateur vers une landing page . Vous pouvez y placer, par exemple, des informations sur les promotions en cours ou des liens directs vers les catégories de produits les plus populaires.

Slider sur la page d'accueil de la boutique Marionnaud.
Il faut prêter attention au timing pendant lequel l'image est visible sur les sliders. En plaçant le curseur sur l'image, le compte à rebours avant que les images ne changent, commence. Dans le cas de Marionnaud présenté ci-dessus, les images défilent automatiquement, mais en plaçant le curseur sur une image, le défilement s'arrête et les utilisateurs peuvent contrôler à quel image accéder en cliquant sur les flèches situées en dessous de la publicité.
Il s'agit d'ailleurs d'un autre élément d'un slider - une bonne navigation. L'absence de flèches ou de points symbolisant les diapositives successives est une grave erreur. Ils permettent à l'utilisateur de revenir de lui-même à l'élément qui l'intéresse. N'oubliez pas, cependant, que les symboles de navigation ne doivent pas masquer le contenu utile pour le client.
Les bannières sont un autre élément graphique que vous pouvez utiliser sur la page d'accueil de votre boutique. Si vous décidez d'employer les deux éléments, il est préférable que les bannières soient plus proches du point de défilement de la page, nettement en dessous du curseur.

Bannière sur la page d'accueil de la boutique Sephora.
💡 Parfois, le mieux est l'ennemi du bien. Évitez donc de saturer votre page d'accueil avec trop d'éléments graphiques s'ils ne présentent aucun avantage pour l'utilisateur.
Dans l'exemple ci-dessus, nous voyons des bannières fournissant des informations sur les promotions les plus récentes et des offres exclusives. Il peut également être judicieux de présenter la dernière collection ou les best-sellers de votre boutique de cette manière.
Les images produits - tant sur la page du produit que sur la page catégorie - sont un autre facteur de qualité de l'interface utilisateur. Celles-ci, bien sûr, dans les deux cas mentionnés, doivent être de haute qualité et se charger rapidement.
📚Lisez aussi : 10 astuces pour créer LA photo produit idéale en e-commerce ! [+checklist]
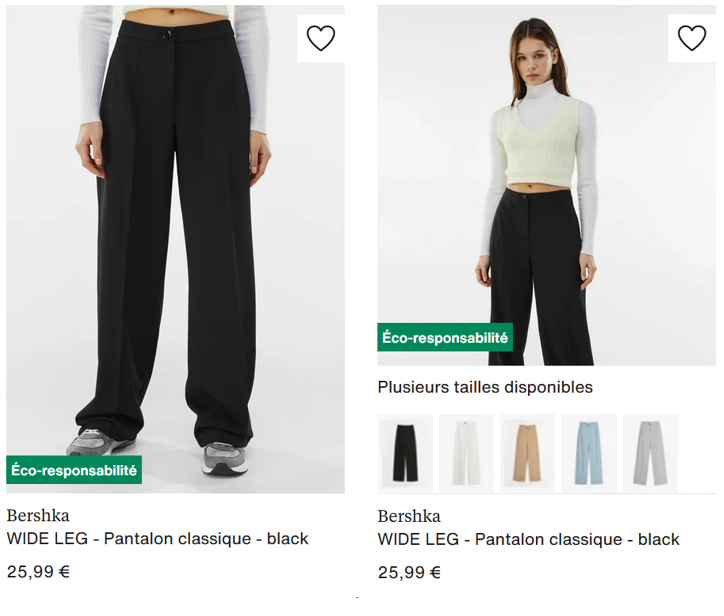
Commençons par les images des pages de catégories. Ici, vous devez montrer différentes facettes du produit - par exemple, la couleur ou la taille. Zalando le fait d'une manière intéressante. Lorsque vous passez le curseur sur une photo donnée, vous pouvez voir en dessous des informations sur les autres versions d'un produit donné.

La photographie de la page de la catégorie dans la boutique Zalando avant et après le survol de la présentation des variantes de produits. Notez que la photo elle-même a également changé après cette action.
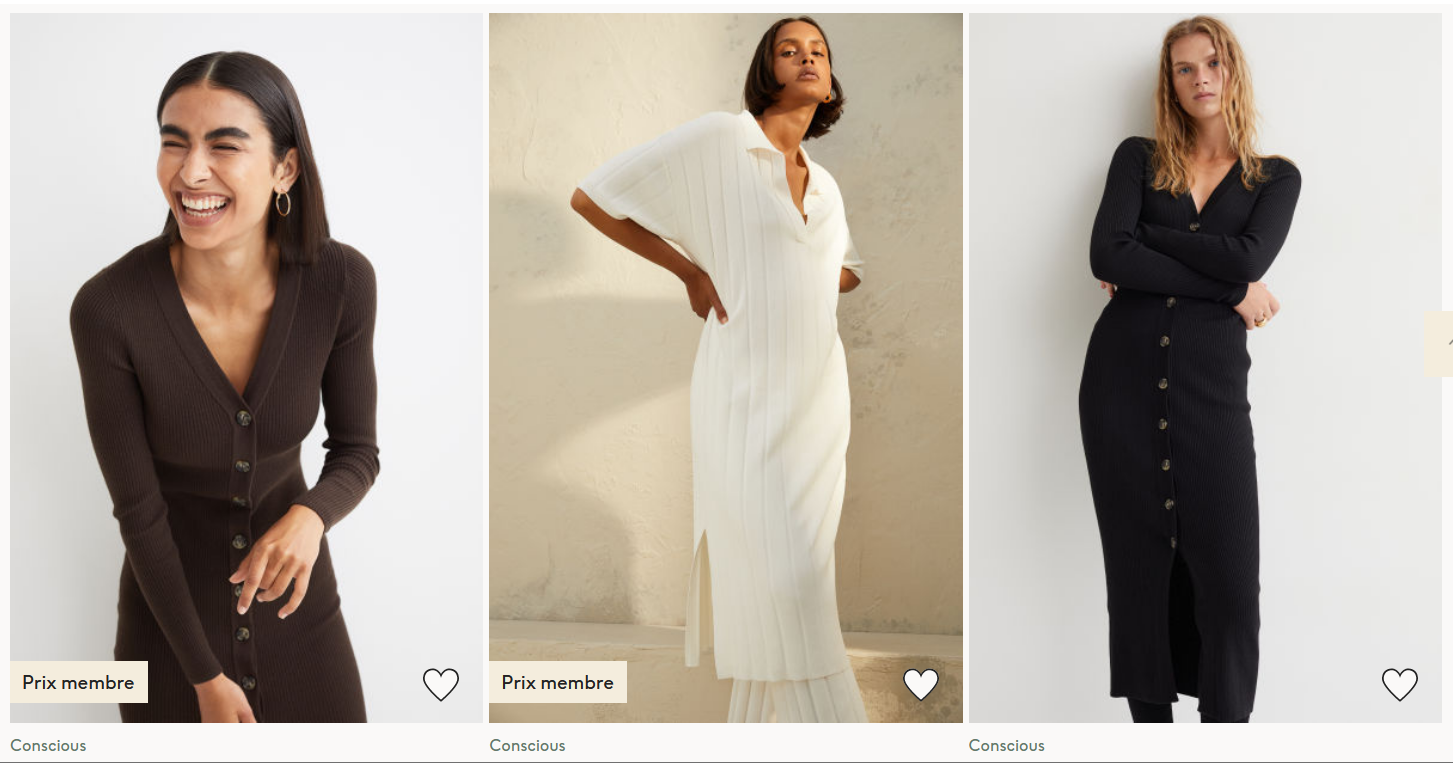
Il est également bon de montrer l'utilisation d'un produit, ce qui est particulièrement important pour les magasins de vêtements ou de chaussures. Au lieu de mettre une photo d'une robe, présentez-la sur un modèle. Cependant, pour éviter que la page de la catégorie ne soit trop monotone, utilisez des photos dans lesquelles le modèle prend des poses différentes ou dans lesquelles une personne différente apparaît - par exemple, comme l'a fait H&M :

Montrer l'application du produit sur la page de la catégorie de la boutique H&M. Les variantes de couleurs disponibles des articles sont également visibles à ce niveau.
Vous pouvez également présenter l'utilisation du produit sur la page d'accueil elle-même - comme l'a fait Ikea. On peut y voir des photos avec des arrangements utilisant des meubles et des accessoires de la boutique. Si vous passez le curseur sur un meuble donné, vous verrez son nom et d'un simple clic, vous accéderez à sa fiche produit :
 Ikea le fait bien !
Ikea le fait bien !
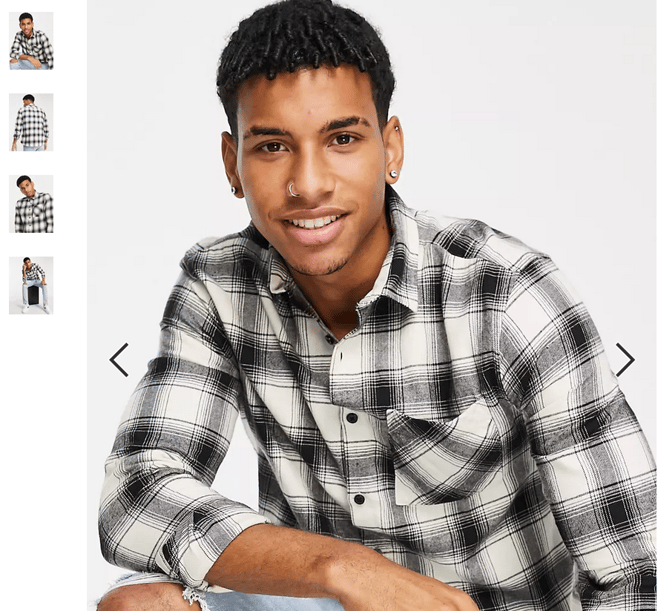
Quant à la page produit elle-même, montrez des photos prises sous différents angles. Vous pouvez les présenter soit sous forme de carrousel, soit sous forme statique, où l'utilisateur sélectionne lui-même la photo qui l'intéresse:

Images sur la page du produit de la boutique ASOS.
La page produit sert également à montrer l'utilisation de l'article. N'oubliez pas de donner à l'utilisateur la possibilité d'agrandir la photo.
Certains magasins, afin de démontrer davantage les fonctionnalités des produits proposés, choisissent d'inclure des images à 360° ou même des courts métrages sur la fiche produit.
L'un des éléments clés d'une interface utilisateur de qualité, et donc d'une augmentation des ventes, est une barre de navigation bien conçue. Elle doit être visible sur chaque page de la boutique, et la meilleure pratique consiste à la placer tout en haut.
Veillez donc à ce que votre barre de navigation comprenne des catégories de produits de premier niveau, un moteur de recherche, une option d'inscription et un lien vers votre panier.
💡Lors de processus de paiement, il peut être judicieux de ne plus proposer la navigation afin de ne pas perturber les utilisateurs et proposer un bouton "retour au panier" par exemple.
Comme mentionné précédemment, le moteur de recherche doit être visible à la fois sur la page d'accueil et sur la fiche produit. La meilleure pratique consisterait à placer un champ assez large afin que l'utilisateur n'ait pas à chercher trop longtemps pour trouver un élément particulier.
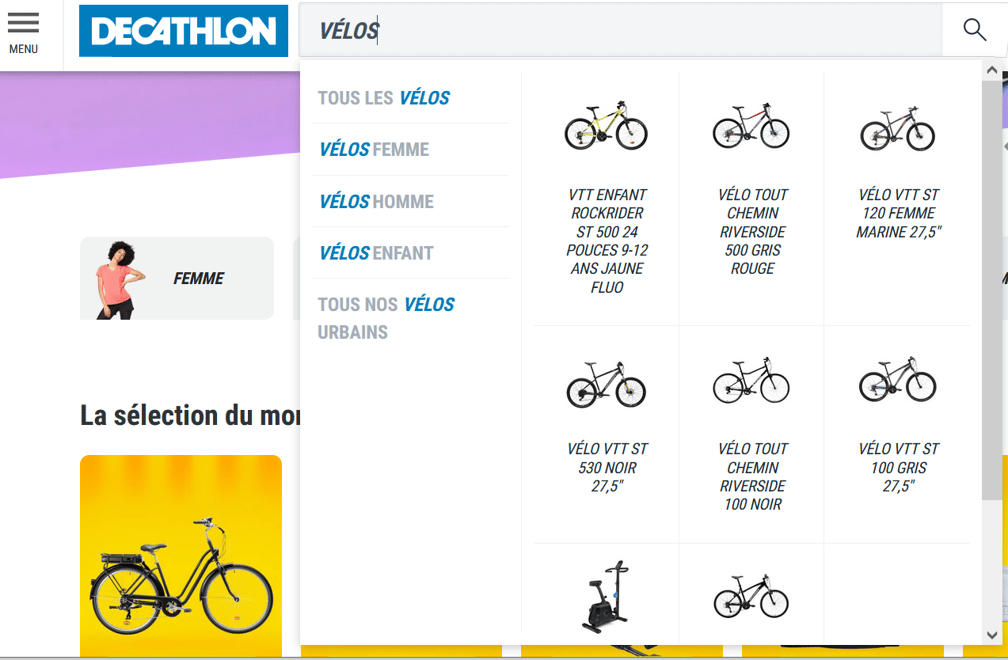
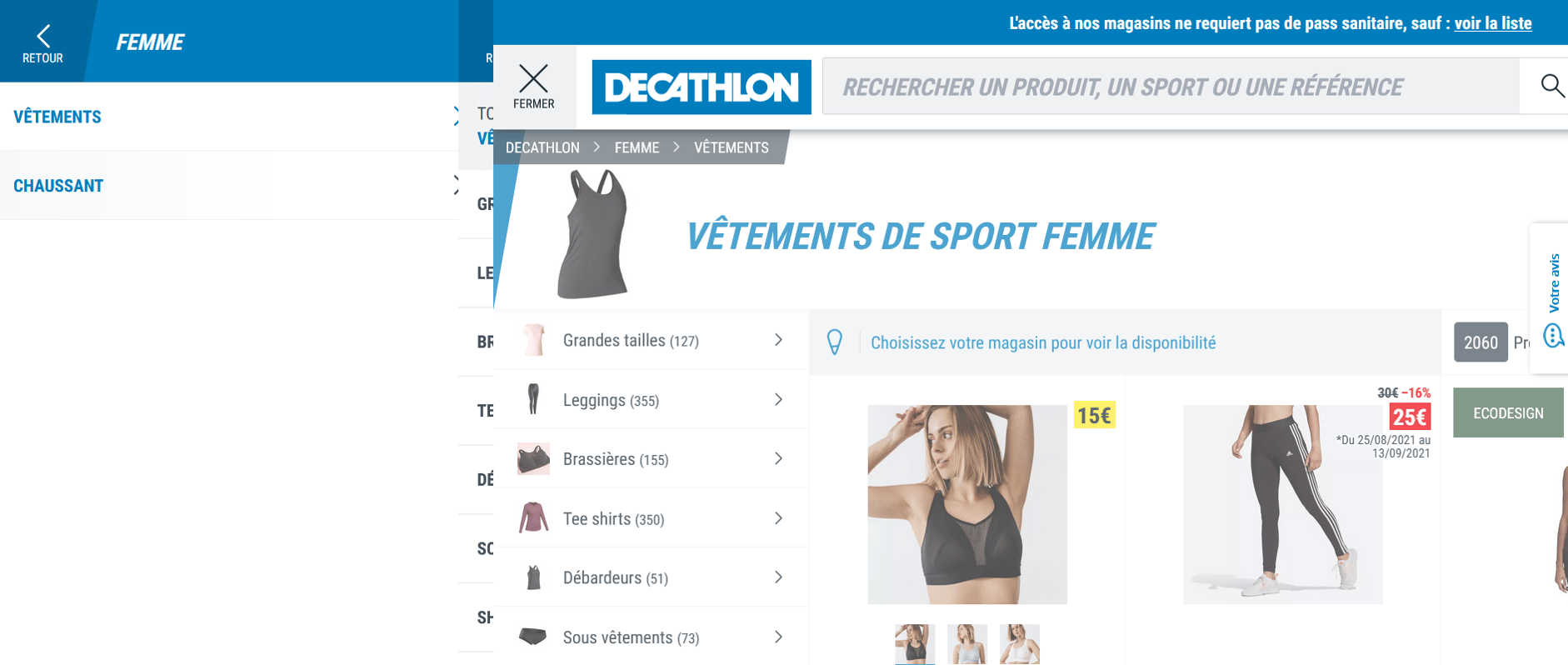
Afin d'accélérer le processus d'achat et de permettre au client de trouver l'article recherché sans trop d'efforts, placez un moteur de recherche autocomplète sur la page. Vous pouvez également, par exemple, suggérer une sélection de produits en cliquant simplement sur le champ de recherche - comme le fait Decathlon, par exemple :

Moteur de recherche sur le site du magasin Decathlon.
Comme vous pouvez le constater, l'outil suggère à la fois les phrases récemment recherchées par l'utilisateur lui-même, mais propose également des catégories récemment populaires. À côté, nous pouvons voir des exemples de produits correspondant à la requête.
Une arborescence de catégories bien construite est l'un des facteurs clés déterminant une bonne navigation dans votre boutique en ligne. N'oubliez pas que non tous les clients utilisent un moteur de recherche ou consultent votre site web ayant un besoin spécifique - des fois ils cherchent juste de l'inspiration ou veulent parcourir votre assortiment. C'est pourquoi il est si important que l'accès aux catégories soit facile.
La barre de navigation doit contenir des liens vers les catégories de premier niveau, c'est-à-dire les plus générales. Après avoir étendu la catégorie donnée, l'utilisateur sera en mesure de limiter le choix des produits. Ici, vous pouvez également mettre en évidence les catégories de niveau inférieur qui sont actuellement les plus fréquemment recherchées :

Une liste de sous-catégories après l'expansion de la catégorie de premier niveau.
N'oubliez pas d'adapter vos catégories à l'assortiment actuel de votre magasin. Cet élément doit être mis à jour et être flexible - après tout, les groupes de produits individuels peuvent changer au fil du temps.
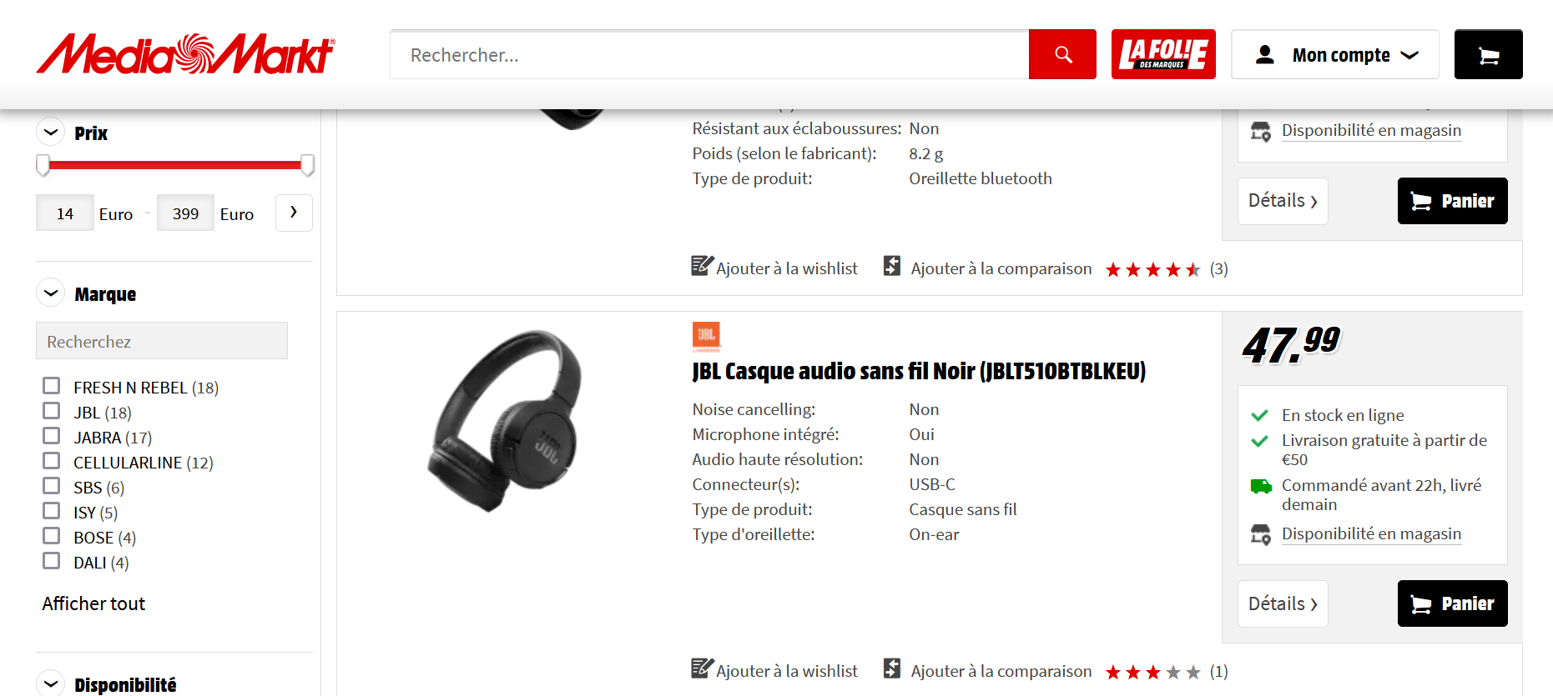
Combien de filtres devriez-vous inclure sur votre site web ? La réponse dépend de l'assortiment. Choisissez les filtres les plus intuitifs pour un groupe de produits donné, comme le prix (vous pouvez donner aux clients la possibilité de choisir une fourchette de prix ou utiliser un curseur), la couleur, la taille, la composition, le type ou la marque. Une autre option serait de filtrer de manière permettant à n'afficher que les produits actuellement en promotion.

Filtrage sur la page des catégories de la boutique Media Markt. À gauche vous voyez la possibilité d'affiner la recherche avec des critères plus spécifiques.
Placer autant de filtres que possible est un avantage pour le client, qui ainsi peut déterminer précisément le champ de recherche. Attention, toutefois, aux situations dans lesquelles cette action aboutit à une page vide, sans aucun produit.
Un autre problème est l'emplacement des options de filtrage. Ils sont le plus souvent situés sur le côté gauche de la page, mais de nombreuses boutiques en ligne décident également de les placer au-dessus de la liste produits, sous forme d'une liste déroulante. Grâce à cela, les visiteurs n'ont pas besoin de déplacer la page pour sélectionner le filtre approprié.

Filtrage des produits sur le site de la boutique Marionnaud Paris.
Le tri de la liste des articles en fonction des critères sélectionnés par le client peut également aider dans la recherche du bon produit. La possibilité de classer les produits en fonction, par exemple, du prix, de la popularité ou de l'évaluation des utilisateurs devrait apparaître en haut de la page.
Une boutique en ligne bien conçue en termes d'UX est une boutique dans laquelle les clients peuvent accéder leur panier et le visualiser à chaque étape du processus d'achat. C'est pourquoi il est si important d'inclure ce lien dans la navigation.
📚Vous aimerez aussi: 5 conseils pour augmenter le panier moyen de vos clients
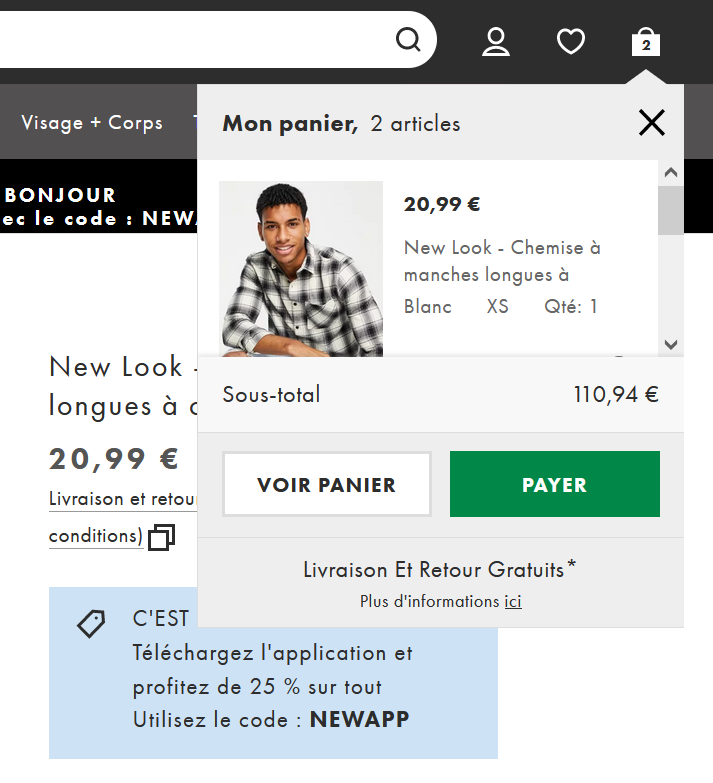
En outre, les clients doivent recevoir des informations actualisées sur le nombre de produits dans leur panier et leur valeur, de sorte que cet élément sera automatiquement mis à jour après l'ajout d'un autre article. Une bonne pratique consiste à afficher le contenu du panier après avoir survolé le symbole correspondant dans la navigation :

Un aperçu du panier d'achat dans le tableau de bord de la boutique ASOS, indiquant livraison et retour gratuits
Afin d'encourager davantage les clients à mettre plus d'articles dans le panier, un code de réduction, des informations sur une promotion ou une invitation à s'abonner à une newsletter doivent être visibles sur chaque sous-page. Toutefois, n'oubliez pas que le contenu important ne devrait pas être masqué pour l'utilisateur. Tout de même, il doit être distingué, par exemple par une couleur de police ou un fond différents.

Une bannière en rouge invite les clients à utiliser un code de promotion sur le site web de ZALANDO.
Et ce n'est pas tout, il existe d'autres éléments pour une expérience client positive sur votre site que nous vous dévoilerons dans la deuxième partie de cet article. Pour être sûr de le voir, abonnez-vous gratuitement à notre newsletter et recevez le meilleur de l'e-commerce toutes les deux semaines sur votre boîte mail 👇
Traduit et adapté de l'article original : Co to jest UX i dlaczego jest ważne dla Twojego e-sklepu? (część I)
09-09-21La livraison gratuite est un levier clé pour convertir. Découvrez comment l’offrir sans nuire à votre rentabilité et booster vos ventes.
Comment fonctionne le processus d'obtention de la Marque de confiance Trusted Shops pour les sites e-commerce ? Découvrez les étapes et l'équipe.