Comment utiliser les hashtags sur Instagram en 2026 ?
Instagram 2026 change son algorithme : 3-5 hashtags ciblés suffisent, privilégiez cohérence, qualité et crédibilité pour booster votre visibilité.

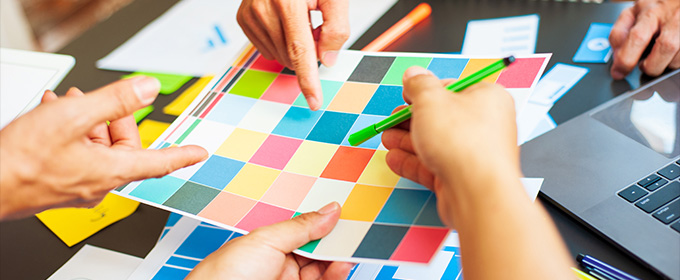
Que vous soyez en train de construire le site de votre boutique en ligne ou si vous réfléchissez à repenser la charte graphique de votre site actuel, choisir choisir les couleurs qui correspondront à votre identité de marque n'est pas une tâche facile. Quelle couleur est adaptée à ma marque ? Quelles sont les associations de couleurs qui stimulent où qui rassurent ? Apprenez comment augmenter la conversion en choisissant les bonnes couleurs.
Sommaire :
1. Pourquoi repenser les couleurs de mon site ?
2. Quels critères pour choisir les bonnes couleurs ?
3. 3 outils gratuits pour choisir les couleurs de votre site
Dans un monde hyper-connecté, nous sommes constamment sollicités par une multitude de contenus visuels ou audios. Nous passons en revue de nombreux contenus et décidons en quelques secondes de rester ou de passer notre chemin. En tant qu’e-commerçant, vous souhaitez forcément vous démarquer de la concurrence et inciter vos prospects à venir sur votre site plutôt que sur un autre.
Alors pourquoi prendre le temps de réfléchir aux couleurs de votre site ? Voici quelques raisons :
Au même titre que votre logo ou le nom de votre marque, la couleur fait partie intégrante de votre identité marketing. Il suffit parfois d’un mot ou d’un emoji pour que nous reconnaissions les marques qui y sont associées. De la même manière, les couleurs jouent un rôle primordial dans votre branding. D’ailleurs, certaines marques sont reconnaissables rien qu’avec leur couleur et une citation ou un symbole associé.
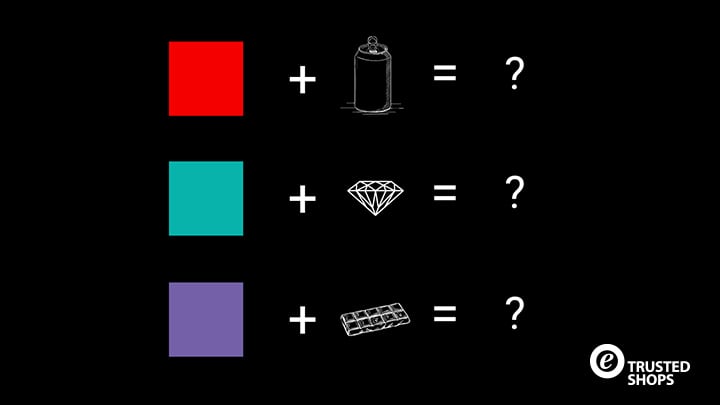
Pour voir à quel point la couleur peut représenter l'identité d'un marque, faisons un petit test ! À quelle marque pensez-vous avec l’association de couleurs et de signes ci-dessous ?

(Retrouvez les réponses en bas de l’article)
Bien sûr, les marques prises en exemples sont des géants dans leur domaine. Cela dit, osez la comparaison et imaginez un jour, qu'on puisse vous identifier aussi facilement grâce notamment aux couleurs de votre marque.
#2 Les couleurs attirent l’attention
Au delà de forger votre identité, l’aspect visuel de votre site, c’est la première impression que les clients ont de votre marque. Et souvent, c’est bien la première impression qui compte. Avant même de prendre connaissance de vos produits ou d’aller sur la page “A propos", certains de vos prospects auront quitté votre page si le design et les couleurs ne sont pas harmonieuses. Nous le faisons tous non ? Attirer vos futurs clients avec la bonne association de couleurs, c’est une stratégie payante qui doit faire partie intégrante de votre tunnel de conversion.
Notre cerveau a bien plus de chance d’enregistrer et de retenir une information si celle-ci est illustrée par une image colorée. Les visuels en noirs et blanc suscitent par exemple bien moins notre attention que ceux en couleurs.
Vous souhaitez améliorer le visuel de vos photos produits ? Retrouvez notre Checklist spéciale photo produit
Et bien parce que les couleurs influencent la prise de décision de vos clients, le temps qu’ils restent sur une page plutôt et participent à 80% à la reconnaissance de votre marque.
#1 Connaître la signification des couleurs
Nous l’avons vu précédemment, le choix des bonnes couleurs aura un impact sur la façon dont vos clients percevront votre marque. Définissez le but que vous recherchez en tant que marque et le message que vous souhaitez faire passer. Voulez-vous rassurer ou enthousiasmer vos clients ? Connaître l’effet psychologique des couleurs peut vous aider à choisir les couleurs qui vous correspondent. Regardons, à titre d’exemple, la signification de deux couleurs froides et deux couleurs chaudes.
Bleu : Le bleu est certainement la couleur la plus utilisée. Elle inspire confiance et sécurité.
Secteurs de prédilection : finance, assurance, aviation, technologie, santé.
Vert : Cette couleur inspire la sérénité, évoque la nature et le calme.
Secteurs de prédilection : énergie, écologie, agriculture, maison, jardinage …
Rouge : Utiliser cette couleur permet d’attirer l’attention et de donner de l’énergie à votre message ou à votre identité corporate. Attention à ne pas en abuser cependant pour ne pas saturer l’attention de vos clients.
Secteurs de prédilection : restauration, technologie, automobile...
Jaune : Espoir, optimisme, lumière ou créativité ! Voilà la symbolique du jaune. Le jaune est une couleur qui inspire confiance et dynamisme
Secteurs de prédilection : Restauration, énergie, maison.
Orange : Cette couleur pleine de pep's inspire la générosité et l'optimisme.
Secteurs de prédilection : Domaines du tourisme, sport ou communications
Violet : véritable couleur de la délicatesse et de la sérénité.
Secteurs de prédilection : développement personnel, coaching
En général, gardez à l’esprit que les couleurs froides sont associées au calme et à la sérénité alors que les couleurs chaudes évoquent la passion et le dynamisme. Associer les bonnes couleurs sur son site n’est pas une science exacte et il faut faudra prendre d’autres facteurs en considération.
Conseil de pro : Pour ne pas vous emmêler les pinceaux, limitez-vous à 3 couleurs maximum pour le design de votre boutique en ligne.
Connaître l'effet psychologique des couleurs ne suffit pas pour élaborer votre charte graphique. La façon dont vous aller associer les couleurs entre elles aura également un impact sur la perception de votre marque.
Suivant l’effet que vous souhaitez, vous pouvez choisir utiliser des couleurs analogues, qui se suivent dans le cercle chromatique comme par exemple vert, jaune et orange. Vous obtiendrez un design serein et harmonieux. Assurez-vous toutefois de garder un bon contraste entre vos couleurs analogues en variant sur la luminosité.
Les couleurs complémentaires, opposées sur le cercle chromatique, donneront un aspect plus dynamique à votre site et permettront de faire ressortir l’essentiel. Elles peuvent être parfaites pour l’utilisation de call-to-action sur votre page de commande par exemple (Ex : bouton orange sur un fond bleu).
📖 Vous aimerez aussi : DataViz -Comment l'utiliser pour votre e-commerce
Si vous avez défini votre charte graphique, vous serez tentés d’utiliser uniformément vos couleurs sur l’ensemble de votre boutique en ligne. Et pourtant, il est conseillé d'adapter l'ambiance et le visuel de votre site selon le parcours d'achat de vos clients et d'assurer ainsi que votre site offre la meilleure expérience utilisateur possible.
Sur votre page d’accueil, attirez l’attention avec des couleurs franches et une typographie contrastée. Misez sur le visuel (photos ou vidéos) et limitez le texte et les informations trop détaillées.
En revanche, sur vos pages produits, préférez des couleurs plus douces pour mettre en avant les images et les descriptifs produits.
👇 Nous avons préparé un livre blanc gratuit pour vous permettre d’élaborer des pages produit qui convertissent :
A partir du panier d’achat et jusqu’à la page de commande, adoptez là-aussi un design plus doux en gardant un contraste fort pour vos call-to-action. A ce niveau, la clarté et l’harmonie de votre design priment et doivent conduire vos prospects à effectuer leur achat.
# 4 Connaissez votre public cible
Selon le public que vous visez, vous ne choisirez pas la même identité visuelle. Sans rentrer dans les clichés, vous serez amenés à utiliser un design différent si vous avez un public féminin (le rose, les couleurs douces, pastels) ou masculin (couleurs plus contrastées). Prenez également l’âge de votre public cible en considération lorsque vous choisissez les couleurs de votre site. Pour un public jeune, misez sur le dynamisme et les associations de couleurs osées et décalées. En plus de l’âge et du genre de votre groupe cible, prenez en compte la culture d’origine. Le blanc, par exemple, symbole de pureté en Europe pourra être associé au deuil en Inde ou au Maroc.
#5 Osez vous démarquer
Un point très important lorsque vous choisissez les couleurs pour votre site, c’est de regarder quel design ont arboré vos concurrents. Vous ne voulez pas que votre l'identité de votre marque se fonde dans la masse ? Alors vous serez peut-être amenés à ne pas suivre exactement à la lettre la symbolique des couleurs.
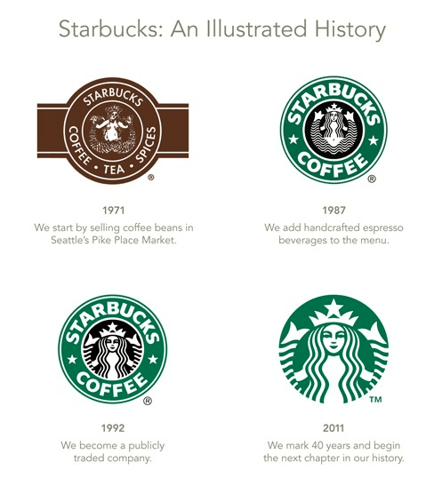
Prenons un exemple. Si vous vendez du café, vous serez sûrement tenté de choisir une teinte marron ou noire pour pour votre logo et votre design de site rappeler la couleur du produit. C’est ce que l’entreprise Starbucks avait fait lors de sa création en 1971. Mais ce n’est pas grâce à cette couleur qu’elle est devenue célèbre. C'est bien en adoptant un monochrome vert, symbole de fraîcheur, à partir de 1987, qu’elle est devenue mondialement connue.
 Cliquez sur l'image pour l'agrandir. Source : laboiteverte
Cliquez sur l'image pour l'agrandir. Source : laboiteverte
C’est toujours plus sûr, à première vue, de choisir votre design en fonction de vos produits. Mais pour vraiment vous démarquer, demandez-vous quelle énergie et impression vous souhaitez communiquer à vos clients et surtout regardez ce qui pourrait visuellement vous démarquer des autres acteurs de votre secteur.
Conseil de pro : Attention, certaines marques ont fait breveter leurs couleurs. Alors si vous vous situez dans le même secteur, mieux vaut éviter une couleur trop proche.
Une fois que vous avez défini votre charte graphique, il est très important que vous décliniez vos couleurs sur tous les supports marketing dont vous disposez. Si vous souhaitez garder vos clients sur votre site web, il faut les faire rentrer dans votre univers graphique et créer une association entre vos couleurs et l'expérience client.
Que ce soit dans vos Newsletters, campagnes d'e-mailing ou encore e-mail de confirmation de commande, déclinez autant que possible ces couleurs qui rendent votre marque unique.
Sur les réseaux sociaux, utilisez également des fonds et des polices d'écritures cohérents avec votre charte graphique.
La plupart des partenaires et des outils avec qui vous travaillez permettent d' individualiser l'apparence des services ou produits utilisés. Cela vous permet de ne pas perturber l'identité visuelle de votre entreprise.
Chez Trusted Shops, nous avons aussi opter pour un logo minimaliste qui ne fait pas d'ombre à l'identité de votre marque. Les modèles mis à votre disposition pour relayer vos avis clients sur les réseaux sociaux vous offrent la possibilité d'intégrer vos éléments graphiques. Pour en savoir plus, nous vous recommandons la lecture de l'article ci-dessous :
Relayez vos avis clients sur les réseaux tout en préservant votre charte graphique avec Le Social Media Creator pour les avis clients
Rien ne vaut l’expertise d’un web designer pour établir les couleurs de votre site. Mais avec tous les outils sur le web, il est de plus en plus facile de choisir soi-même les couleurs pour son site e-commerce. Voici quelques inspirations :
Palettedecouleur.net : ce site propose des associations de couleurs déjà prêtes et vous trouverez facilement le code couleur Htlm pour tous vos designs. Petit inconvénient : vous n’êtes pas sûr d’avoir un design original et l’association de 5 couleurs proposée par ce site peut être un peu risquée.
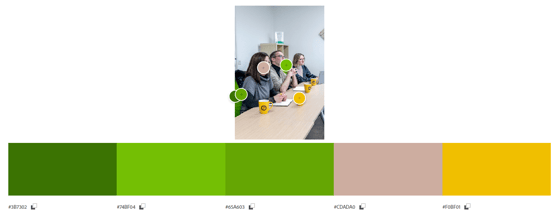
Adobe Color : Avec la roue chromatique d’Adobe color, vous pourrez laisser libre cours à votre créativité. Vous pouvez même extraire les couleurs d’une image qui vous plaît ou même de votre logo. Voici ce que, j'ai pu obtenir avec une photo de nos bureaux :

Canva Color generator : Canva dispose comme Adobe color d’une roue chromatique et aussi d’un générateur de couleur. Le plus ? Vous pouvez exporter votre design sur votre compte Canva et tous les modèles standards s’adapteront aux couleurs de la palette choisie. Un gain de temps énorme pour vos publications sur les réseaux sociaux et toutes vos créations marketing. Je vous conseille de tester !
Choisir judicieusement les couleurs de votre site vous permettra d’agir à différentes étapes du parcours client. Grâce à une charte graphique originale et colorée, vos clients potentiels seront attirés vers votre page et garderont plus tard votre marque à l’esprit. Prenez le temps de réfléchir aux émotions que vous voulez faire passer à travers vos produits et associez judicieusement les couleurs, la luminosité et les contrastes.
Pour recevoir directement tous nos conseils en e-commerce, abonnez-vous ici à notre Newsletter 👇
Et j’oubliais... voici les marques qui se cachaient derrière l’association de couleur et symboles : Coca-cola, Tiffany&Co et Milka. Vous aviez trouvé ?
12-04-23
Instagram 2026 change son algorithme : 3-5 hashtags ciblés suffisent, privilégiez cohérence, qualité et crédibilité pour booster votre visibilité.
Apprenez à structurer vos données, optimiser vos signaux de confiance et rendre votre e-commerce sélectionnable et recommandé par les IA.